Lantas, bisakah kita mengganti style font header kalau menggunakan custom template? Bisa. Silahkan simak tutorial tentang cara mengganti style font judul posting di Blogger menggunakan Google web font ini.
Caranya begini:
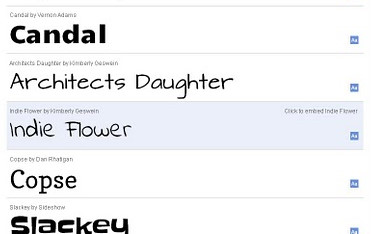
- Bukalah Google Web Font, lalu pilih font mana yang disukai.
- Bila kita mengarahkan kursor pada salah satu font tersebut akan muncul teks "Click here to embed…." . Misalnya saja kita pilih jenis font Indie Flower.

- Klik saja font tersebut, lalu akan muncul jendela baru. Klik lagi tab Use this font.

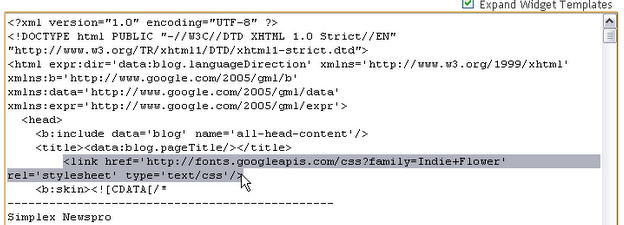
Perhatikan dua baris kode dalam kotak screenshot di atas. Baris kode pertama seperti ini: <link href=’http://fonts.googleapis.com/css?family=namafont‘ rel=’stylesheet’ type=’text/css’>
Baris kode kedua h1 { font-family: ‘xxxx’,xxxxx; } , dimana ‘xxxx’ adalah nama font yang kita pilih dan xxxxx adalah nama font bawaan template CSS-nya. Sebenarnya ini hanyalah contoh kode yang akan kita terapkan di blog jika ingin mengubah style font h1 tag.
Sekarang cara memasukkan kode ke blog kita begini.
- Masuk ke akun Blogger, ke Dashboard > Design > Edit HTML > centang Expand widget templates.
- Copy kode pertama tadi, kemudian paste-kan sebelum kode ini <b:skin><
- Berikutnya cari kode ini h2.postTitle { . Ini adalah kode h2 tag untuk judul posting. Ketikkan nama font yang tadi telah dipilih di urutan pertama pada baris font-family. Jadi penulisannya seperti ini font-family: ‘Indie Flower’ , arial, serif;. Lihat screenshot di bawah.

- Jangan lupa klik Save.
- Cobalah buka blog Anda.
Selamat mencoba.





0 komentar:
Posting Komentar